VIDEOGRAFÍA
Rediseño de página web
VIDEOGRAFÍA es una casa productora de contenido audiovisual en Culiacán Sinaloa, Se especializa en el video corporativo en el ámbito político, figuras públicas y campañas electorales pero quiere explorar otros sectores de la industria.
Crearon una página web para mostrar los servicios con los que cuentan y dar a conocer el servicio de renta de equipo audiovisual para los pequeños productores independientes. Sin embargo, el sitio web de VIDEOGRAFÍA no se adaptaba a dispositivos móviles.
se decidió restructurar el sitio para mejorar la experiencia del usuario tanto en la versión de escritorio como en la versión celular, el sitio cuenta con dos apartados principales, el apartado de servicios, que funciona como la cara de la empresa ante clientes potenciales y el apartado de renta de equipo.
Lamentablemente los dueños consideran que no están preparados para añadir un servicio para que el usuario realice una reserva en línea, por lo que el apartado de renta de equipo solo funcionará como un catalogo del equipo audiovisual disponible para rentar.
¡Empecemos!

ENTREGABLE
REDISEÑO DE SITIO WEB RESPONSIVO
MIS FUNCIONES
Conducir entrevistas, bocetos en papel y digitales, realización de prototipos, conducir estudios de usabilidad, análisis de resultados de la investigación, iteración de los diseños.
DURACIÓN DEL PROYECTO
3 Semanas
Antes del rediseño


Después del rediseño


¡Lo primero es lo primero!
Entendiendo al usuario: Resumen
Se encontraron dos tipos de usuarios, productores independientes que quieren rentar equipo para mejorar la calidad de sus trabajos y empresas interesadas en crear contenido audiovisual para sus productos o servicios.
Con esto en mente se realizó un pequeño estudio de usabilidad moderado en la página recién adaptada para conocer la manera en la que interactuaban los usuarios y encontrar áreas de oportunidad al momento de hacer el rediseño.
Investigación del usuario
Resumen
Entendiendo al usuario
Pain Points
Después de realizar entrevistas con los usuarios creé mapas de empatía para cada uno y después mapas de empatía grupales que ayudaron a descubrir 4 principales Pain Points
Menús
Los usuarios se frustran con la gran cantidad de opciones que aparecen el menú emergente en la versión móvil que los elementos en el menú
Servicios
Los usuarios que buscan contratar servicios de producción audiovisual quieren conocer a detalle solo el servicio que les interesa no el de todos los servicios.
Detalles del equipo de producción
Los usuarios interesados en la renta de equipo audiovisual consideran que es tedioso navegar por una página que de información sobre cada producto además consideran que mucha información es irrelevante, propones solo mostrar detalles importantes de cada producto como el peso o la altura máxima.
Combos
Los usuarios interesados en la renta de equipo mencionan que es tedioso revisar cada accesorio por separado o que podrían cometer errores no seleccionar todos los accesorios necesarios para su producción, mencionan que seria bueno contar con combos con todos los accesorios necesarios.
Soluciones basadas en la investigación
Rediseño total, partiendo de la Arquitectura de la información.
La Investigación reveló que existen dos grupos de usuarios principales muy diferentes entre sí, por un lado los clientes que buscan rentar equipo para mejorar sus producciones audiovisuales y por el otro los clientes que entran a la página porque tienen intensiones de contratar servicios de producción audiovisual y quieren ver que ofrece la empresa.
Los resultados de las entrevistas y el primer estudio de usabilidad revelaron que el flujo de navegación que siguen estos dos grupos de usuarios es tan diferente que resultaba incomodo interactuar con algunos apartados, por ejemplo, los usuarios que quieren rentar equipo no tienen interés alguno en interactuar en la pagina de servicios y conocer los trabajos de producción de la empresa y por el contrario los clientes potenciales que buscan servicios de producción audiovisual no tienen intención de navegar por el catálogo de renta de equipo.
Tomando en cuenta estos hallazgos, se rediseñó la arquitectura de la información de la pagina web dividiendo el contenido en apartados excluyentes uno del otro con menús de navegación distintos para que los usuarios experimenten un flujo de uso lo más cómodo posible.
Este es un diagrama de como estaba organizada la información antes de rediseño.
La página de inicio tenia un menú de navegación con multiples pestañas.

Esta es una vista del sitio web antes del Rediseño.
En la versión de escritorio la navegación del menú superior mostraba los apartados del sitio web y la interacción era hasta cierto punto fácil pero en la versión móvil esto se convertía en un problema porque el menú emergente desplegaba demasiados opciones, abrumaban a los usuarios no interesados en uno u otro servicio.
Versión de escritorio

Versión Móvil

Este es un diagrama de como está organizada la información con el rediseño.
El usuario decide si quiere restar equipo o revisar los servicios y a partir de esa decisión el sitio web despliega dos menús completamente diferentes, enfocados al uso de cada uno.

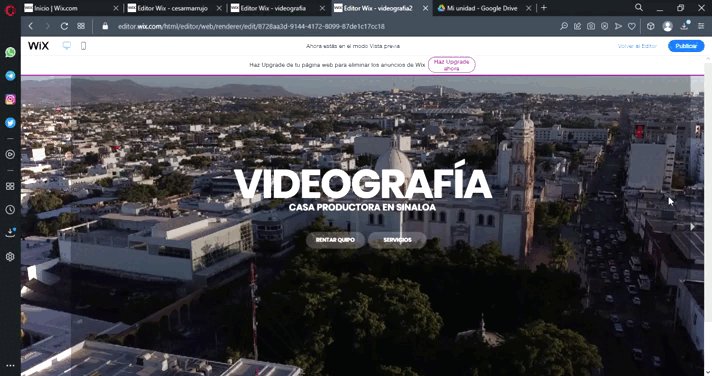
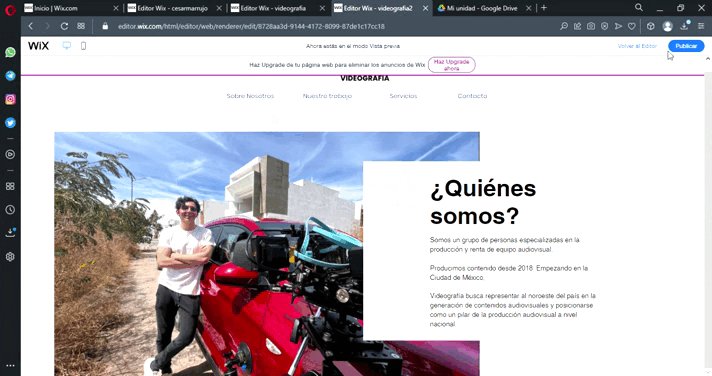
Esta es una vista del sitio web Rediseñado
El primer contacto con la página es seleccionar si quieres rentar equipo o conocer los servicios de producción audiovisual y a partir te esta decisión la página va a desplegar diferentes menús de navegación para facilitar la navegación del usuario.

Nueva Versión Escritorio
Esta es una vista del rediseño de la versión móvil
La versión para móviles cambia la orientación y tamaños de textos y botones, añade un botón en la parte superior que ayuda a navegar entre el las páginas de renta y servicios que cuentan con su menú de navegación específico.

Nueva Versión móvil
Por el momento los socios no quieren ofrecer servicios de reserva online hasta crecer como organización.
Desde mi punto de vista como diseñador UX considero importante añadir este tipo de funciones en la página web para que sea más sencillo para los usuarios realizar reservas de equipo audiovisual.
¿Qué sigue?
El rediseño de la pagina web ayuda a los usuarios a navegar más rápidamente y según sus objetivos específicos.
la empresa ahora cuenta con un sitio web responsivo, los usuarios no tienen que entrar precisamente desde una computadora sino que ahora pueden navegar desde su celular o Tablet.
Impacto
¿Qué aprendí?
En este proyecto aprendí a trabajar con pautas o limites establecidos por el cliente, limitaciones técnicas y económicas que impedían a añadir funcionalidades pero al mismo tiempo me llevaban a desarrollar soluciones.