GH Mi Gasolinera
GH es un operador de gasolineras en Culiacán Sinaloa que recientemente tuvo un rebranding.
Quieren aprovechar la oportunidad para rediseñar su sitio web.
Brinda servicios de facturación electrónica y monitoreo del gasto de combustible en flotillas de automóviles.

ENTREGABLE
Diseño de sitio web adaptable.
MIS FUNCIONES
Conducir entrevistas, bocetos en papel y digitales, creación de prototipos de baja y alta fidelidad, conducir estudios de usabilidad, análisis de resultados de la investigación, iteración de los diseños, desarrollo Front-End del sitio web.
DURACIÓN DEL PROYECTO
5 semanas.
El Problema
El sitio web actual no es responsivo para versiones móviles, incluso la versión de escritorio es poco atractiva y desordenada, presenta errores de carga de imágenes, imágenes con baja resolución, logos viejos, uso de distintas familias tipográficas, elementos empalmados entre sí, galerías que no responden y faltas de ortografía.
La Solución
Rediseñar el sitio web para que sea fácil de usar tanto en su versión de escritorio como en su versión móvil, para que los clientes puedan navegar fácilmente a través del sitio y acceder a las funciones principales mediante cualquier dispositivo celular, Tablet, laptop o computadora de escritorio.
Versión móvil antes del rediseño
Versión móvil después del rediseño



Entendiendo al usuario
Resumen
Entrevisté a un grupo reducido de usuarios potenciales para el sitio web de una gasolinera: En su mayoría son pequeños emprendedores o trabajadores de empresas pequeñas que suelen facturar su consumo por temas fiscales.
Los usuarios entran a la página de una gasolinera principalmente porque quieren facturar, en el caso de las empresas, para administrar el consumo de gasolina de sus vehículos, o conocer los servicios ofrecidos por la gasolinera.
Entendiendo al usuario
Pain points
Versión Móvil
-
Los usuarios quieren acceder a la facturación desde sus celulares.
Simpleza
-
Requieren que el sitio web sea lo más simple posible y que los guíe en los pasos que sean confusos.
Ubicación
-
Los usuarios quieren acceder a la ubicación de alguna sucursal a través de la app de Google Maps o Mapas de Apple.
Entendiendo al usuario
Personas
Planteamiento del problema:
Juan es trabajador de un pequeño taller de refacciones para vehículos Diesel que necesita facturar el gasto de combustible desde su celular porque no tiene una computadora disponible y trabaja todo el día en la calle.

Juan
Distribuidor de autopartes
Edad: 45 años
Educación: Preparatoria
Ciudad: Culiacán
Familia: Esposa, hijos
"Es tortuoso esperar por la factura en las gasolineras prefiero hacerlo yo"
Goals
Facturar de manera rápida desde su celular.
No perder tiempo en la gasolinera.
Que el servicio sea lo más rápido posible.
Frustraciones
-
Esperar una eternidad a que le echen gasolina,
-
Que la página de la gasolinera no responda o sea difícil de usar en su celular.
Juan es un hombre de 45 años que vive en Culiacán, desde hace 10 años trabaja como distribuidor de autopartes, se encarga de llevarle las piezas a los clientes, levantar cotizaciones y ventas, trabaja en la camioneta de la compañía donde pasa la mayoría del día yendo y viniendo, visitando clientes y entregando partes a talleres de reparación, está casado y tiene dos hijos adolescentes, pone constantemente gasolina y requiere de facturas para comprobar los gastos a su jefe, le molesta mucho lo tardado que es emitir la factura en la gasolinera y lo hace el mismo desde su celular en sus ratos libres para no perder tiempo.
Mapa de recorrido del usuario

Empezando a diseñar
Limitantes
Antes de comenzar con los diseños, tenía que tomar en cuenta una serie de condiciones con las cuales trabajar.
1. El sitio web tenia que ser desarrollado en un No Code Website Builder.
(Cualquier persona en el equipo tendría que poder alimentar el nuevo contenido de la página sin tener conocimientos en programación).
2. No era posible rediseñar la plataforma de facturación ni el Back End.
(La plataforma de Facturación y Acceso a Flotillas estaba a cargo de una empresa de sistemas 3ra y no me era posible aplicar rediseños en estos apartados).

Con esto en mente tomé la decisión de utilizar WIX, ya que me parecía la opción más versátil y completa para crear un sitio web desde cero y para que alguien sin conocimientos en programación pudiese realizar modificaciones en un futuro.
Empezando a diseñar
Bocetos en papel
Después de realizar los bocetos de las paginas principales decidí saltar directo a los diseños de alta fidelidad, utilizando directamente la plataforma de WIX para evitar diseñar funcionalidades no disponibles en esta plataforma.
Se comenzó a diseñar partiendo de la pantalla más pequeña para luego escalar los diseños a versiones de escritorio.

Empezando a diseñar
Bocetos digitales
La página de inicio consta de tarjetas que ayudan a navegar por las principales funcionalidades del sitio, localizar las estaciones de servicio, facturar y ventas corporativas.
Diseñé un FAB (Floating Action Button) que despliega las 2 principales funciones por las que los usuarios acceden a la página web, Facturar y Acceder a la administración de sus flotillas.




Empezando a diseñar
Bocetos digitales
Para el Apartado de estaciones de servicio trabajé en resolver uno de los principales pain point encontrados en las entrevistas con los clientes, el acceso rápido a la ubicación de la estación de servicio en su app de mapas.
Se diseñó un botón con un enlace directo a la ubicación de la estación de servicio.
Probando los prototipos
Descubrimientos de los estudios de usabilidad
Round 1 Descubrimientos
-
Los usuarios no interactúan con el FAB.
-
El tiempo que duran las diapositivas en pantalla no es suficiente para leer el contenido.
-
Algunos botones presentan errores al pasar el cursor o no reaccionan al dar clic.
-
El acceso a flotillas es difícil de localizar en la versión de escritorio.
El estudio ayudó a descubrir las principales problemáticas del sitio web, había problemas de prioridad 0 como botones que no reaccionaban y interacciones en el cursor mal diseñadas en la versión de escritorio.
El FAB era confuso para los usuarios por lo que se cambió el diseño por una Tab bar con icono y texto descriptivo para las principales dos funcionalidades del sitio web, Facturar y acceder a Flotillas.
El tiempo de duración automático de las diapositivas se cambio de 6 a 9 segundos para que los usuarios tengan tiempo de leer e interactuar con las opciones.
Se perfeccionaron características estéticas y de dirección de textos mal alineados.
Iteración de los diseños

Antes
Después

Diseño del sitio web adaptable
El diseño del sitio web responde a las necesidades de mobile First, empecé diseñando la pantalla más pequeña para luego adaptar a versiones de escritorio.
Las alineaciones de textos, botones, tamaños de imagen, y estructura de contenidos cambian para que la experiencia en pantallas de mayor tamaño sea buena.
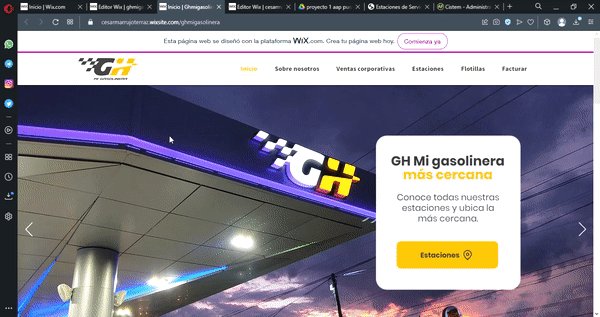
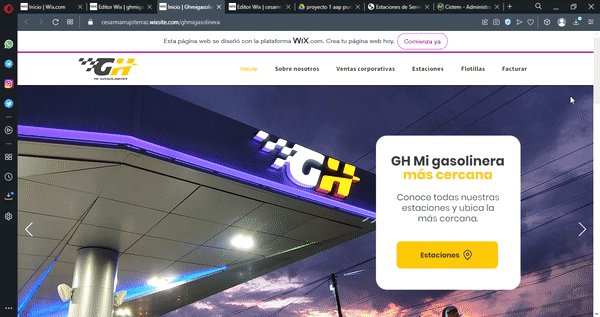
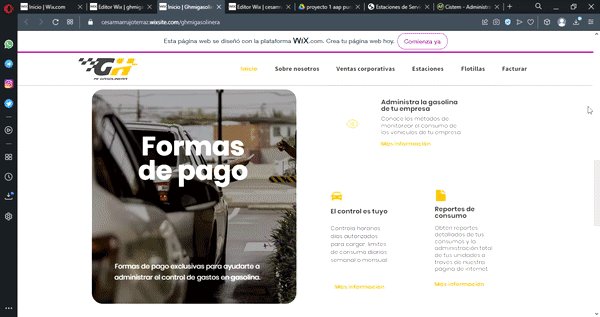
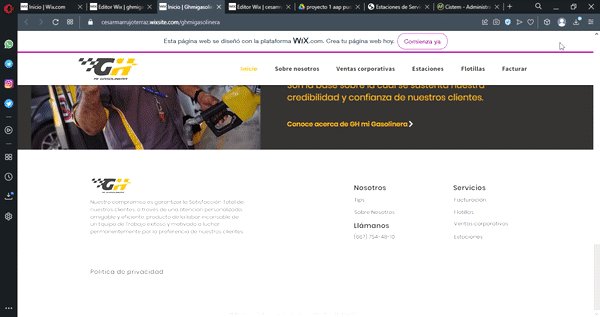
Sitio web antes del rediseño

La versión de escritorio del sitio web presentaba bonotes empalmados y elementos que nunca terminaban de cargar.
Presentaba Imágenes rotas, logotipos viejos y fotos de baja resolución.

Sitio web después del rediseño

Se cambio el menú hamburguesa por un menú top bar de posición fija, para acceder raídamente a los apartados de la página web, aprovechando el tamaño de pantalla, se agregó un acceso rápido a la pestaña de flotillas, que en la versión móvil se encontraba en la Tab bar.
Prototipo de alta fidelidad
Versión escritorio
Puedes probar este prototipo de diseño creado en WIX accediendo a través de tu computadora.
Puedes probar el prototipo Hi-Fi
¿Qué sigue?
Realizar nuevas pruebas de usabilidad con las iteraciones de diseño añadidas.
Realizar el cambio de dominio web de la página vieja al rediseño.
Revisar la posibilidad de realizar cambios en interfaz de facturación y flotillas para que sea más amigable con los usuarios que entran desde dispositivos móviles.
