Alba
Alba es una app que permite usar cualquier auricular bluetooth como un aparato auditivo.
Fue diseñada para personas hipoacúsicas con un padecimiento leve o moderado que quizá no tengan el recurso económico para comprar un aparato profesional y que además no tienen mucho conocimiento en el uso de apps.
La app permite usar los micrófonos del celular como receptores de sonido y transmitir ese sonido a los audífonos en tiempo real, ayudando a las personas con discapacidad a tener conversaciones fluidas con otras personas.
ENTREGABLE
Diseño de app, y sitio web adaptable.
MIS FUNCIONES
Conducir entrevistas, bocetos en papel y digitales, creación de prototipos de baja y alta fidelidad, conducir estudios de usabilidad, análisis de resultados de la investigación, iteración de los diseños.
DURACIÓN DEL PROYECTO
2 meses.
El Problema
1 de cada 2 personas mayores de 75 años padece de pérdida auditiva discapacitante, esto conlleva a un aislamiento social, aumenta los niveles de ansiedad, favorece la aparición de depresión, el deterioro cognitivo y la progresión de la demencia.
Solo el 17% de las personas reciben tratamiento, esto puede ser por falta de acceso o negación de la discapacidad.
La Solución
una app con una interfaz lo más simple posible, que permita a personas que nunca han interactuado con aplicaciones entender rápidamente el funcionamiento del producto y comenzar a usarlo para brindarles una mejor calidad de vida.





Entendiendo al usuario
Resumen
Conduje entrevistas y creé mapas de empatía para conocer las necesidades de los usuarios para los que diseñamos.
El grupo principal de usuarios son adultos mayores de 75 años que presentan pérdida auditiva leve o moderada y cuentan con escasos recursos económicos, tienen poco conocimiento en interactuar con apps o navegar por internet y es posible que presenten otro tipo de discapacidades visuales o motrices por su avanzada edad.
El estudio dio a conocer las dificultades con las que las personas con discapacidad auditiva se enfrentan en su vida cotidiana. La app requiere textos grandes y claramente explicados, un lenguaje sin tecnicismos, instrucciones claras de uso, botones simples y bien destacados en la pantalla y el uso de colores con un buen nivel de contraste.
Investigación del usuario
Resumen
Entendiendo al usuario
Pain points
Comodidad
-
Los usuarios quieren un auricular que les resulte cómodo y fácil de poner y quitar.
Simpleza
-
Requieren que la app sea lo más simple posible y que los guíe en los pasos que sean confusos.
Tamaño
de letra
-
Los usuarios quieren leer fácilmente los textos en pantalla, mencionan el uso de algunas aplicaciones se les dificulta, en ocasiones su principal problema es no ver los textos porque son muy pequeños.
Dispositivos
-
Los usuarios cuentan con escasos recursos y la mayoría tiene un celular de gama baja o muy viejo que heredó de algún familiar.
-
No cuenta con mucho espacio para almacenar apps con gran peso.
Entendiendo al usuario
Personas
Planteamiento del problema:
Planteamiento del problema: 1
Alba es una mujer hipoacúsica (con problemas de audición) que necesita una alternativa a los audífonos auditivos, porque no le alcanza para costear unos.
Planteamiento del problema: 2
Alba es una mujer hipoacúsica que necesita tener conversaciones fluidas con otras personas porque se le dificulta entender con claridad lo que las personas le dicen y llega a generarle problemas en su vida cotidiana.

Alba
Ama de casa
Edad: 78 años
Educación: Secundaria
Ciudad: Culiacán
Familia: Esposo, hijos y nietos
“Ser sorda es vergonzoso, yo me he alejado hasta de mis hermanas”
Goals
-
Tener una conversación normal con alguien. -
Tener la capacidad de ir al doctor y entender lo que dice.
Frustraciones
-
“A veces no entiendo lo que están diciendo y me siento como una inútil".
-
“Quisiera poder hablar con mis hijas sin que se molesten por que no las entiendo ellas dicen que invento cosas”
-
“Voy al doctor y no le entiendo que medicinas me está dando y para que son pero me da vergüenza decirle que no lo escuché”
Alba es una señora de 78 años que presenta pérdida auditiva desde que una parálisis facial del lado izquierdo se le presentó, sumado a su avanzada edad, su problema a ido en aumento, tiene dificultades para entender conversaciones pero le apena mucho pedir que le repitan las cosas, Lamentablemente no le alcanza para comprar un audífono auditivo, una vez tuvo uno que le dio el gobierno pero se mojó y ya no pudo comprar otro.
Empezando a diseñar
Bocetos en papel
Se desarrollaron pantallas con pocos elementos para facilitar el uso, se pensó usar botones y textos grandes para facilitar la lectura y la interacción de los usuarios que presentan discapacidad visual.
_edited.jpg)
Empezando a diseñar
Bocetos digitales
Los bocetos digitales en este caso tenían que ser mucho más detallados que en otro tipo de Apps porque nuestros usuarios no entendían que representaban los elementos de los bocetos en papel, así que se desarrollaron diseños con mayor claridad.


Probando los prototipos
Descubrimientos de los estudios de usabilidad
Realicé dos rondas de estudios de usabilidad con prototipos de baja fidelidad. El Primer estudio utilizó un prototipo inicial y reveló qué aspectos de las maquetas necesitaban refinarse para que fuera funcional, el segundo estudio ayudó a encontrar mejoras específicas para mejorar la experiencia de usuario.
Round 1 Descubrimientos
-
Los usuarios tienen dificultades al iniciar, no reconocen los botones.
-
Los usuarios requieren poder cambiar el volumen de cada audífono individualmente.
Round 2 Descubrimientos
-
Los usuarios no entienden para qué es cada perfil de ruido.
-
Los usuarios aún presentan confusión para el apartado volumen porque algunos de ellos no usan los dos auriculares, solo uno y no hay opción para omitir el uso de alguno de ellos.
Iteración de los diseños
Se destacaron los botones de todas las pantallas de la app, y se separaron las opciones de los volumen para cada audífono atendiendo los principales puntos débiles que encontramos en el primer round de usabilidad.


Se actualizaron los diseños del primer prototipo y se llegó a esta versión actualizada que se probó de nuevo con otro grupo de usuarios.
-
Usando el conjunto completo de bocetos digitales, creé un prototipo de baja fidelidad, el flujo de usuario principal fue:
-
1. conectar su auricular
-
2. Seleccionar un perfil de ruido
-
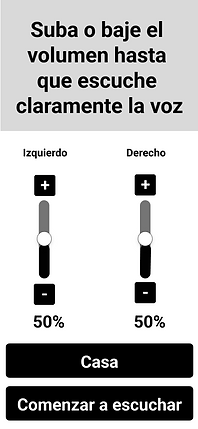
3. Ajustar el volumen
-
4. Comenzar a escuchar.
Puedes probar el prototipo Low- Fi
Empezando a diseñar
Prototipo de baja fidelidad

Los primeros diseños contaban con muchos botones que confundían al usuario, después de los estudios de usabilidad se decidió añadir un menú de pestañas en la parte de abajo con un botón más grande para crear una orden, además, se cambió el color de fondo de algunas secciones en la pantalla de inicio para crear contraste y diferenciar los apartados.
Antes del estudio de usabilidad
Después del estudio de usabilidad
Refinando el diseño
Maquetas
Los diseños del prototipo de baja fidelidad no contaban con la opción de omitir el uso de un audífono cuando no es requerido.
En el prototipo de alta fidelidad se cambiaron los textos para darle más claridad a la instrucción y se destacó el botón " ¡Listo!" al configurar el volumen, con la intención de enfocar la atención del usuario a la acción que da pie al flujo principal.


En los primeros estudios los usuarios no identifican para que era cada modo y no entendían cuando usar uno u otro por lo que se añadió una explicación de la funcionalidad de cada perfil de ruido.
En el primer estudio de usabilidad los usuarios tenían problemas reconociendo los botones, Se destacaron los botones añadiendo color y profundidad en el diseño.
Antes del estudio de usabilidad

Después del estudio de usabilidad


Flujo principal





Consideraciones de accesibilidad
Si bien la app nace partiendo de principios de diseño específicos para brindar opciones de accesibilidad a personas con discapacidad visual y auditiva, considero que aún hay muchas opciones de accesibilidad por explorar.
Añadir modos de personalización del tema oscuro y modo de alto contraste.
Añadir la posibilidad de aumentar el tamaño de la letra para usuarios con problemas más graves de visión.
Lograr que la app trabaje a la par con asistentes inteligentes por voz brindaría una mejor experiencia a usuarios que presentan discapacidades motrices o enfermedades como artritis o Parkinson.
Diseño del sitio web adaptable
El objetivo del sitio web es diferente al de la app, el usuario lo usará principalmente para acceder a tutoriales, encontrar recomendaciones sobre audífonos accesibles, cómodos y económicos, realizar un test de audición, conocer más acerca del proyecto Alba y encontrar información sobre las causas de la pérdida auditiva y cómo prevenirla.
El sitio web a diferencia de la app, se espera sea utilizado por todo tipo de personas, y sea un primer encuentro para que los familiares de las personas que sufren discapacidad encuentren información de utilidad, empaticen con las personas con discapacidad auditiva y conozcan la alternativa que el proyecto Alba les brinda.
Bocetos digitales
Se diseñaron bocetos digitales para 3 tamaños de pantalla distintos, se empezó a diseñar para pantallas de teléfonos móviles, luego para tabletas y después para pantallas de computadoras de escritorio y laptops.



Cada pantalla presenta características de adaptabilidad, se incrementa el tamaño de las imágenes y el acomodo de los textos, en la versión de escritorio se cambia el menú hamburguesa por uno de pestañas que aprovecha la pantalla grande para una navegación más rápida.
Maquetas
Se diseñaron Maquetas para tres tipos de pantallas partiendo de la más pequeña, la de un dispositivo móvil, una Tablet y una PC de escritorio.
Se mantiene el diseño minimalista de la app y se hicieron cambios respecto a los bocetos de baja fidelidad, se cambió la estructura del diseño por una de Z en las versiones de Tablet y escritorio.



Impacto
El desarrollo de esta app, contribuirá con mejorar la calidad de vida de muchas personas de escasos recursos económicos y con poco conocimiento en tecnologías.
Abrirá la posibilidades de comunicación de muchas personas que sufren discapacidad auditiva, mejorando su autoestima y evitando el aislamiento social que suele ser común en personas con problemas de audición.
¿Qué aprendí?
Disminuir los sesgos que tenemos como
diseñadores y usuarios constantes de apps.
diseñar pensando en usuarios que presentan una o varias discapacidades, tienen dificultades para interactuar con tecnologías y cuentan con dispositivos con especificaciones técnicas bajas potencializa el reto, pero también genera mucha más satisfacción. Cuando diseñas para una causa de bien común, la motivación es aún más grande porque sabes que los diseños que se generan ayudarán a muchas personas.
