PURA CANELA
PURA CANELA es una Food truck dedicada a la venta de churros, es un negocio local en Culiacán Sinaloa que brinda a sus clientes productos de calidad.
Funciona como Drive Thru, la mayoría de los clientes llegan, ordenan y reciben el pedido sin bajar de su auto.
El Proyecto fue desarrollado como parte de la Certificación en Diseño de Experiencia de Usuario de Google que realicé. Parte de una consigna de diseño ficticia, pero realicé todo el proceso de diseño de manera real para llegar a los resultados obtenidos.
ENTREGABLE
App para pedidos personalizados y ordenes programadas.
MIS FUNCIONES
Conducir entrevistas, bocetos en papel y digitales, creación de prototipos de baja y alta fidelidad, conducir estudios de usabilidad, análisis de resultados de la investigación, iteración de los diseños.
DURACIÓN DEL PROYECTO
1 mes.
El Problema
Las personas están apresuradas, no quieren esperar mucho tiempo para recibir su orden.
La Solución
Una app que te permite hacer pedidos personalizados y programar la hora a la que pasaras a recogerlo de manera sencilla.
Entendiendo al usuario
Resumen
Conducí entrevistas y creé mapas de empatía para conocer las necesidades de los usuarios para los que diseñamos. El grupo principal de usuarios que encontré fue el de adultos trabajadores que no quieren gastar mucho tiempo en ordenar y esperar por sus pedidos.
El estudio confirmó que el tiempo de espera es el principal factor para los clientes, pero existen otros factores como la calidad, la personalización del producto, la claridad en los menús y las fotografías del producto que son determinantes en el proceso de compra.
Investigación del usuario
Resumen
Entendiendo al usuario
Pain points
Tiempo
Los adultos trabajadores están ocupados para esperar mucho tiempo por sus pedidos. Usualmente pasan a la churrería de camino a sus casas o actividades sociales.
IA
Menús mal organizados, con descripciones complicadas de los productos que complican hacer una orden.
Personalización
Es importante para los clientes poder quitar o agregar cada ingrediente disponible para el producto.
Disponibilidad
Los usuarios quieren encontrar en la app los productos que están actualmente disponibles y no perder tiempo revisando o creando una orden de un producto descontinuado o sin stock.
Entendiendo al usuario
Personas
Planteamiento del problema:
Martha es una madre de familia que quiere consentir a su hija pero cuenta con poco tiempo, ella necesita poder ordenar y recibir su orden rápidamente porque quiere llegar a casa lo antes posible para descansar y pasar tiempo con su familia.

Martha
Asesora de
comunicación política
Edad: 36 años
Educación: Maestría
Ciudad: Culiacán
Familia: Esposo e hija
“Soy muy desesperada y estoy ocupada todo el día cuando llega la tarde ya no tengo mucha paciencia”
Goals
-
Aprovechar el poco tiempo que le queda en el día para pasar con su hija y esposo.
-
Consentir a su hija pero sin perder mucho tiempo ordenando o esperando por la comida.
Frustraciones
-
“ Me gustaría poder llegar y recoger mi orden sin esperar demasiado”
-
“A veces paso y los productos que quiero no están listos y tengo que esperar a que los preparen o ordenar otra cosa”
Martha es una mujer casada, una profesionista madre de una niña, vive en una zona residencial un poco apartada de la ciudad de Culiacán, su día comienza desde muy temprano, prepara todo para llevar a su hija al colegio, y se va a trabajar, su esposo se la vive en la oficina por lo que no le ayuda mucho, en las tardes su madre le ayuda cuidando a su hija hasta que ella sale de trabajar, por las tardes usualmente ya no le queda mucha energía, lo único que quiere es llegar a casa y pasar tiempo con su hija y su esposo, a veces pasa por golosinas de camino casa para consentir a su pequeña.
Empezando a diseñar
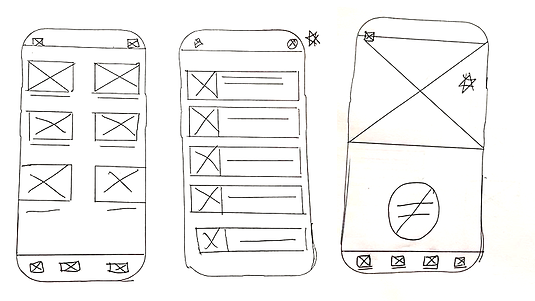
Bocetos en papel
Tomarme el tiempo para redactar iteraciones de cada pantalla de la aplicación en papel aseguró que los elementos que llegaron a los bocetos digitales son los adecuados para abordar los puntos débiles de los usuarios.
Para la pantalla de inicio, prioricé un proceso de pedido rápido con un botón de acción y apartados claros y fáciles para ayudar a los usuarios a ahorrar tiempo.

Se utilizaron estrellas para marcar los elementos de cada boceto que se utilizarían en los wireframes digitales iniciales.
Empezando a diseñar
Bocetos digitales
A medida que continuaba la fase de diseño inicial, me aseguré de tomar en cuenta los comentarios y hallazgos de la investigación del usuario para crear los diseños de pantalla, añadiendo imágenes y botones visiblemente destacables con tamaño de letra grande para mejorar la accesibilidad.


Empezando a diseñar
Bocetos digitales
Tomando en cuenta los puntos débiles encontrados, se añadieron apartados de personalización para cada ingrediente disponible por producto, así el cliente tiene el control total sobre el pedido.
Usando el conjunto completo de bocetos digitales, creé un prototipo de baja fidelidad. El flujo de usuario principal que conecté fue personalizar y pedir unos churros rellenos, El prototipo se utilizó en la primera ronde del estudio de usabilidad.
Puedes probar el prototipo Low- Fi

Empezando a diseñar
Prototipo de baja fidelidad
Probando los prototipos
Descubrimientos de los estudios de usabilidad
Realicé dos rondas de estudios de usabilidad. Los hallazgos del primer estudio ayudaron a guiar los diseños desde los esquemas hasta las maquetas.
El segundo estudio utilizó un prototipo de alta fidelidad y reveló qué aspectos de las maquetas necesitaban refinarse.
Round 1 Descubrimientos
1. Los usuarios quieren revisar su forma de pago.
2. La opción de ordenar tiene que ser más sencilla.
3. La app necesita opciones para mejorar la accesibilidad.
Round 2 Descubrimientos
1. Los usuarios intentan hacer clic en las imágenes. Las imágenes tienen que responder como botones.
2. El color de los botones de acción necesita más contraste.
3. La opción de “¿Cuándo pasa a recoger?” es confusa.
Refinando el diseño
Maquetas
Los primeros diseños contaban con muchos botones que confundían al usuario, después de los estudios de usabilidad se decidió añadir un menú de pestañas en la parte de abajo con un botón más grande para crear una orden, además, se cambió el color de fondo de algunas secciones en la pantalla de inicio para crear contraste y diferenciar los apartados.
Antes del estudio de usabilidad

Después del estudio de usabilidad

El segundo estudio de usabilidad reveló que los usuarios se confunden al momento de programar la recolección de un pedido.
Se cambió la manera de hacer la reserva, se añadió un menú desplegable para seleccionar la hora exacta en la que el cliente pasará por su orden.
Antes del estudio de usabilidad

Después del estudio de usabilidad

Flujo principal





Prototipo de alta fidelidad
El prototipo final de alta fidelidad presentó flujos de usuario más limpios, al los usuarios les pareció más fácil crear una orden, programar la hora a la que desean recolectar sus pedidos y revisar o cambiar el método de pago seleccionado.
Puedes probar el prototipo Hi-Fi

Consideraciones de accesibilidad
Color
Se cambió el color de rojo bermellón por un rojo más oscuro para crear más contraste en los botones y así adaptarlos a las normas de accesibilidad WAGC:AAA
Esto favorece a las personas con problemas de baja visibilidad.
Idiomas
Se añadió un apartado para poder cambiar el idioma de la app, ahora está disponible en español y en inglés.
Escuchar orden
La aplicación cuenta con un botón para escuchar la orden antes de realizar el pago, esto ayudará a las personas con visibilidad limitada o con alguna discapacidad situacional como estar conduciendo.
La aplicación hace que los usuarios sientan que Churrería PURA CANELA realmente piensa en cómo satisfacer sus necesidades.
“Es fácil de usar me gusta poder elegir cada sabor de mi churro y me gusta poder cambiar la forma de pagar, me gusta pagar con efectivo”
Impacto
¿Qué aprendí?
Mientras diseñaba la aplicación PURA CANELA aprendí que las primeras ideas para la aplicación son solo el comienzo del proceso. Los estudios de usabilidad y los comentarios de los usuarios influyeron en cada iteración de los diseños de la aplicación.
La accesibilidad es muy importante para lograr que más usuarios se sientan cómodos con el producto.



